پابلیشر
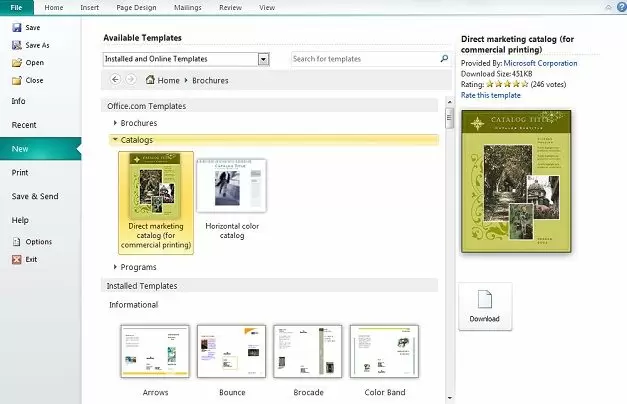
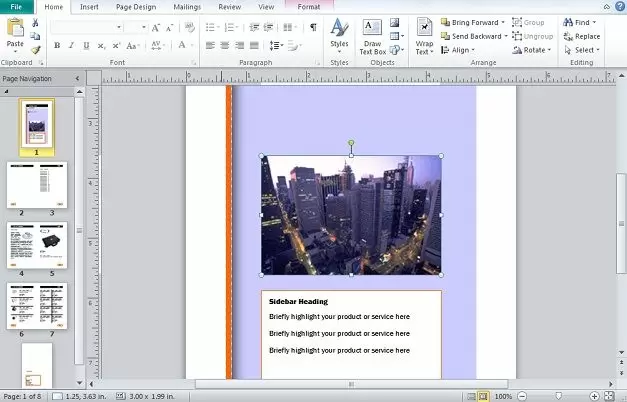
نرم افزار پابلیشر برای سیستم عامل ویندوز است که بیشتر برای طراحی بروشور ، تقویم ، کارت ها ، خبرنامه ، وب سایت و… استفاده می شود. این ابزار طیف گسترده ای برای طرح بندی ، ایجاد متن و تصاویر با کیفیت و تایپوگرافی دارد که شما میتوانید آگهی های تبلیغاتی خودتان را با این نرم افزار طراحی و منتشر کنید. کاربر میتواند آگهیهای خود را با استفاده از این برنامه ایجاد و مدیریت کند و نیازهای صفحهبندی و چاپی خود را به آسانی با آن برطرف نمایند.علامت Publisher به صورت یک P است! با ترکیب گرافیک و متن زیبا می توانید هرچیزی را در Microsoft Publisher طراحی کنید. با کارهای ساده ای مانند کارت ها و برچسب های قابل چاپ شروع کنید. برای پروژه های بزرگتر مانند دعوت نامه عروسی ، بروشور ، بروشور ، خبرنامه ، برنامه درس و حتی کتاب فارغ التحصیل شوید. شما می توانید از ابتدا شروع کنید. اما شروع با طراحی از کتابخانه غنی از الگوهایی که مایکروسافت ارائه می دهد بسیار آسان تر است. در این آموزش مبتدی ، ما با یک الگوی داخلی شروع می کنیم و سپس عناصر اصلی را برای شخصی سازی آن به شما نشان می دهیم. شرکت آفیس انجام کارهای اداری را به شدت آسان کرده است. در همین راستا، این شرکت با ارائه برنامه Microsoft Office Publisher محیطی را فراهم کرده است تا هر فردی بتواند بدون انجام کارهای پر دردسر به طراحی بروشور، کارت ویزیت، کاتالوگ و… بپردازد. با توجه به صدها قالب از پیش طراحی شده و نیز کاربری ساده این برنامه، استفاده از آن به مبتدیان، جهت طراحی های شخصی، کارهای دانشجویی، همچنین شرکت های کوچک و متوسط و دفاتر جهت انجام کارهای تبلیغاتی و اطلاع رسانی پیشنهاد می شود. Microsoft Publisher تعدادی الگو برای کاتالوگ ها دارد (املای آمریکایی کاتالوگ است). برای باز کردن یک کاتالوگ موجود، جدید را انتخاب کنید و یک بار روی “انتشارات برای چاپ” کلیک کنید. “کاتالوگ ها” را از لیست انتخاب کنید و یکی از الگوهای موجود را انتخاب کنید. هنگامی که یک الگوی کاتالوگ را باز می کنید، باید “اطلاعات شخصی” را نمایش دهید، برخی از اینها در انتشارات گنجانده شده است. اگر اطلاعات شخصی را نمیبینید، یا اگر میخواهید بعداً آن را تغییر دهید، ویرایش اطلاعات شخصی را انتخاب کنید. با انتخاب Insert / Personal Information و انتخاب مورد می توانید اطلاعات را در یک نشریه درج کنید. برخی موارد از اطلاعات شخصی در قسمت های هدر صفحه قرار داده شده است. قالب های کاتالوگ شامل موارد زیر است: پس از انتخاب الگوی خود، حتماً قبل از ادامه، طرح رنگ و طرح متن خود را ویرایش کنید. زمانی که قالب های طراحی کاتالوگ در Microsoft Publisher را دیدید ویژگی های آن ها را انتخاب کنید. قدم مهم بعدی که بخش اعظم کار آن وارد کردن مواردی است که برای فروش دارید، لوگوها، تصاویر اقلام برای فروش و آدرس کسب و کار، اما ابتدا کاتالوگ خود را بیشتر ساختار دهید. در الگو برخی از صفحاتی که ممکن است بخواهید آنها را کپی کنید تا برای صفحات فهرست بیشتر و صفحات متمرکز بیشتر استفاده کنید. روی یک صفحه کلیک راست کرده، Insert Duplicate Page را انتخاب کنید و کادر محاوره ای را تایید کنید. برای پیدا کردن وای فای دایرکت اندروید به گزینه تنظیمات Setting بروید و بر روی گزینهی وای فای کلیک کنید. دقت داشته باشید که در ابتدا باید وای فای خود را فعال کنید تا بتوانید از قابلیت وای فای دایرکت استفاده کنید. درقسمت سمت راست بالای صفحه وای فای، یک گزینه سه نقطه عمودی وجود دارد که وقتی روی آن کلیک میکنید، گزینه وایفای دایرکت پدیدار میشود. روی گزینه وای فای دایرکت کلیک کنید. با انتخاب این گزینه، گوشی شما مشغول به سرچ وای فای دایرکت اندروید اطراف گوشی هوشمند شما مشغول میشود تا دستگاههای هوشمندی را که بهقابلیت وای فای دایرکت مجهز هستند، پیدا کند. پس ازاسکن کردن دستگاههای اطراف، شما میتوانید روی هر کدام از دستگاه موردنظر که میخواهید با آن ارتباط برقرار کنید کلیک کنید تا به آن متصل شوید. ویژگی وای فای دایرکت در اندروید ها از اندروید ۴ به بالا وجود داشته و شما در سیستمهای اندروید بالاتر میتوانید از این ویژگی استفاده کنید. بنابراین نسخههای جدیدتر اندروید به این ویژگی مجهز هستند.
دوره طراحی سایت در دو ترم مقدماتی و پیشرفته برای شرکت در دوره اینجا را کلیک کنید.
اگر دستگاه های شما از Wi-Fi Direct پشتیبانی نمی کنند، یک راه حل هوشمند (در صورت عدم وجود کابل USB) بلوتوث است. این تکنیک به ویژه در صورتی کاربردی است که میخواهید از Wi-Fi Direct در ویندوز 7 یا 8 استفاده کنید و متوجه می شوید که این ویژگی وجود ندارد یا کار نمیکند. ابتدا، قبل از ارسال فایل به آن، مطمئن شوید که رایانه شما با یک دستگاه بلوتوث مناسب جفت شده است. روش شناسی این امر تا حد زیادی در همه دستگاه ها یکسان است و مستلزم آن است که هر دو روی”کشف” تنظیم شوند. سپس هر دو دستگاه یکدیگر را جستجو میکنند و در صورت موفقیتآمیز، پس از وارد کردن کد تأیید به یکدیگر متصل میشوند. هنگام ارسال فایل، دستگاهی که فایل داده شما را دریافت می کند، از شما می خواهد که تأیید کنید که می خواهید داده ها را ذخیره کنید. با این موافقت کنید و منتظر بمانید تا انتقال کامل شود. برخی از برندهای تولید کننده تلویزیون هم ویژگی وای فای دایرکت را بر روی دستگاههای تلویزیونی خود پیادهسازی کردهاند. شما میتوانید با وایفای دایرکت تلویزیون محتوای تصویری، صوتی و ویدئویی را از روی اسمارت فون یا کامپیوتر خود بر روی تلویزیونتان نمایش دهید و برای این کار نیازی به مسیریاب بیسیم ندارید. برای استفاده از وایفای دایرکت تلویزیون اول باید در بروشور و دستورالعمل تلویزیون خود ببینید که آیا دستگاه تلویزیون شما از ویژگی وای فای دایرکت پشتیبانی میکند یا خیر. در پایان اگر علاقه مند به یادگیری طراحی وب هستید پیشنهاد ما به شما شرکت در دوره آموزشی طراحی سایت تبریز آموزش است. پس از گذراندن دوره، مدرک بین المللی فنی به شما اعطا می گردد که قابل ترجمه برای کار در سایر کشورها می باشد.پابلیشر چیست؟
در نرم افزار پابلیشر چه کاری می توانید انجام دهید؟
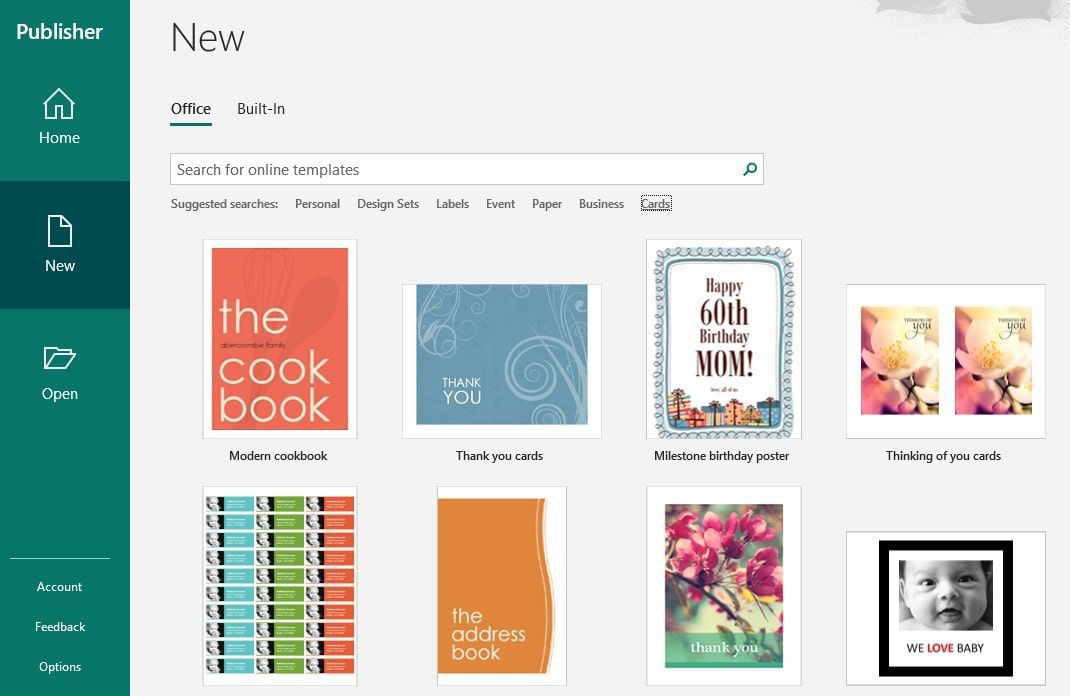
آموزش طراحی کاتالوگ در Microsoft Publisher
چگونه از قالب های آماده ی طراحی کاتالوگ در Microsoft Publisher استفاده کنیم؟
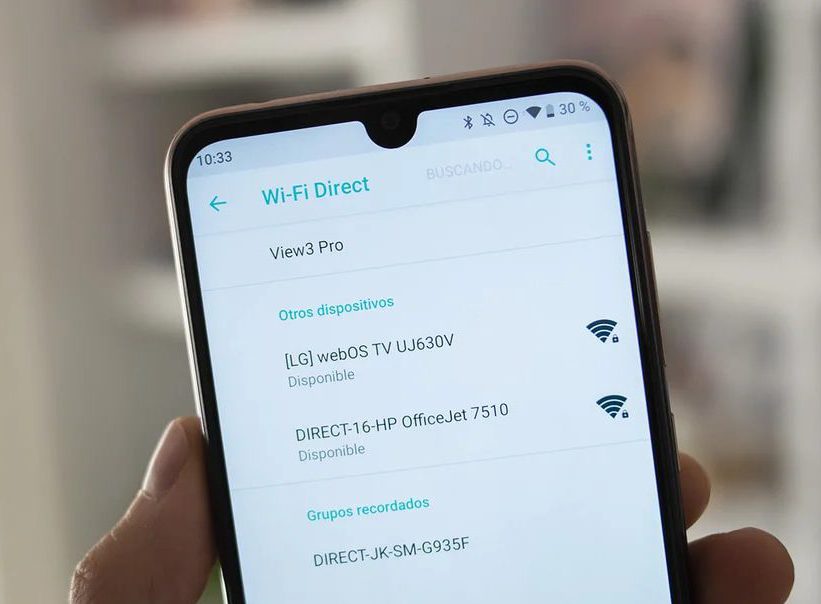
نحوه اتصال وای فای دایرکت در اندروید
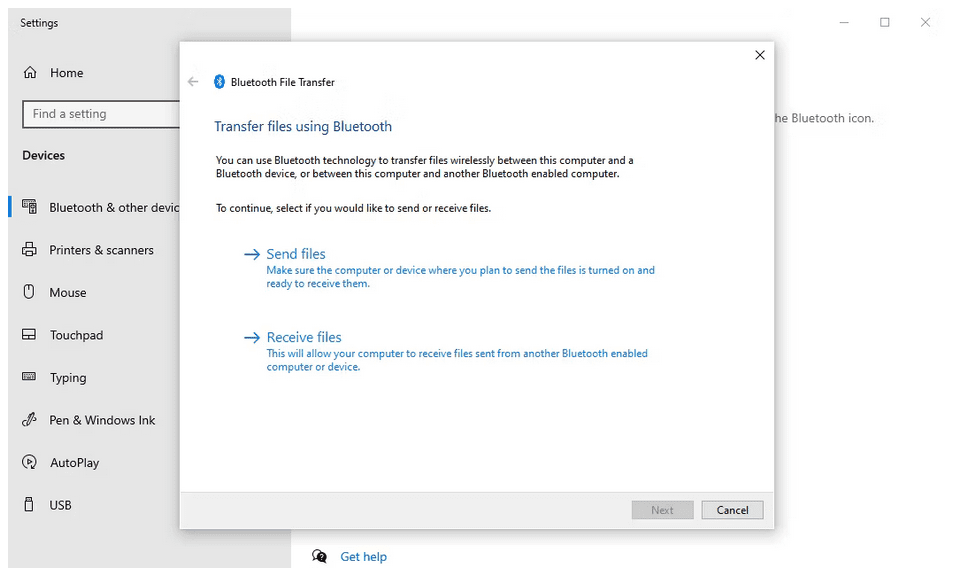
آیا Wi-Fi Direct ندارید؟ انتقال فایل با بلوتوث!
وای فای دایرکت تلویزیون