فونت اوسم چیست؟
فونت اوسم (Font Awesome) یک وب سایت فوق العاده قدرتمند و حرفه ای و محبوب در زمینه ارائه آیکون های متنوع است. فونت اوسم آیکون های بسیاری زیادی دارد و به نوعی عظیم ترین کتابخانه آیکون دنیا است.
جالب است که بدانید وب سایت های وردپرسی نیز همه آیکون های خود را به صورت مستقیم از سایت فونت اوسم دانلود می کنند. تنوع فوق العاده و بسیار در آیکون ها که استفاده از آنهارا خیلی آسان کرده.
دوره محبوب آموزش طراحی سایت شرکت کیند.
فونت اوسم چه کاربردی دارد؟
فونت اوسم جهت جذب مخاطب بیشتر و کاربرد زیادی دارد. استفاده از آیکون در دکمه ها و آیتم های منو بسیار کاربردی است. کاربران بسیار به آیکون ها علاقه مند هستند. همچنین شما می توانید در جهت ریسپانسیو کردن سایت و سئو موبایل نیز از این آیکون ها استفاده کنید.
کاربرد فونت اوسم در ریسپانسیو سازی سایت ، هنگامی است که شما می خواهید مطالب را در نسخه موبایل وب سایتتان نمایش دهید اما به دلیل طولانی بودن ، ممکن است نتوانید متن را به طور صحیح در آن جای دهید. بنابراین می توانید از آیکون مرتبط استفاده کنید.


آموزش نصب فونت اوسم بر روی سایت
اولین مرحله برای استفاده از فونت اوسم نصب آن بر روی فایل پروژه است. جهت دانلود آخرین نسخه فونت اوسم ورژن 6 کافیست وارد سایت font awesome شوید و روی free download کلیک کنید تا فایل فونت اوسم دانلود شود.

سپس فایل محتوای فایل all.css را داخل فایل فایل css پروژه خود جای گذاری کنید.در مرحله بعد پوشه Fonts را در کنار فایل css آپلود کنید تا به یکدیگر متصل شوند. حالا طبق دستور عمل زیر می توانید به سادگی فایل های در وب سایت خود از آیکون های css استفاده کنید!
نحوه استفاده از آیکون ها
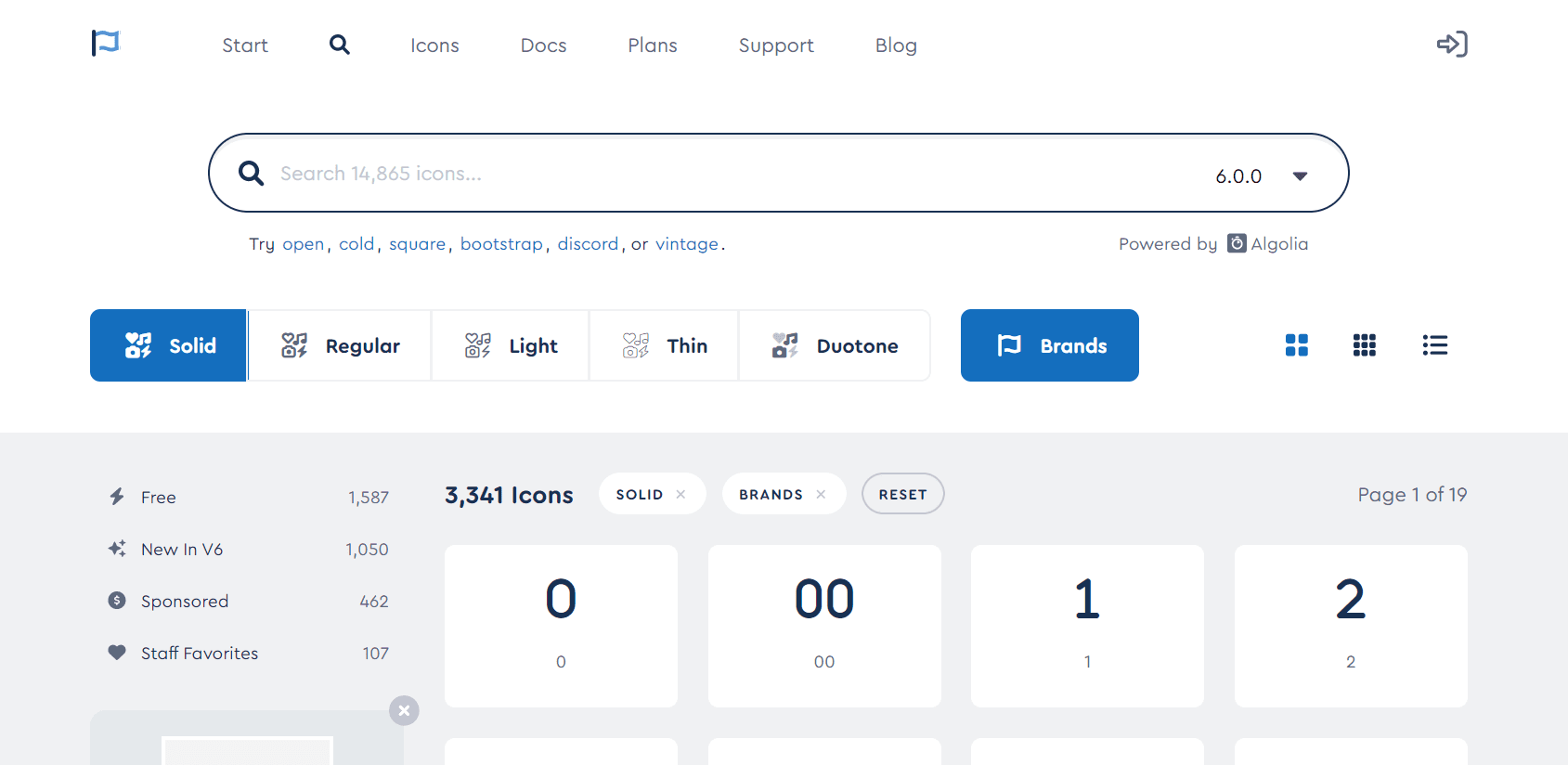
بعد از نصب صحیح پوشه ها تنها کافی است برای استفاده از هر آیکون تگ آن را در بین کدهای خود قرار دهید. تگ آیکون هارا به سادگی می توانید در وب سایت فونت آسام سرچ کنید.

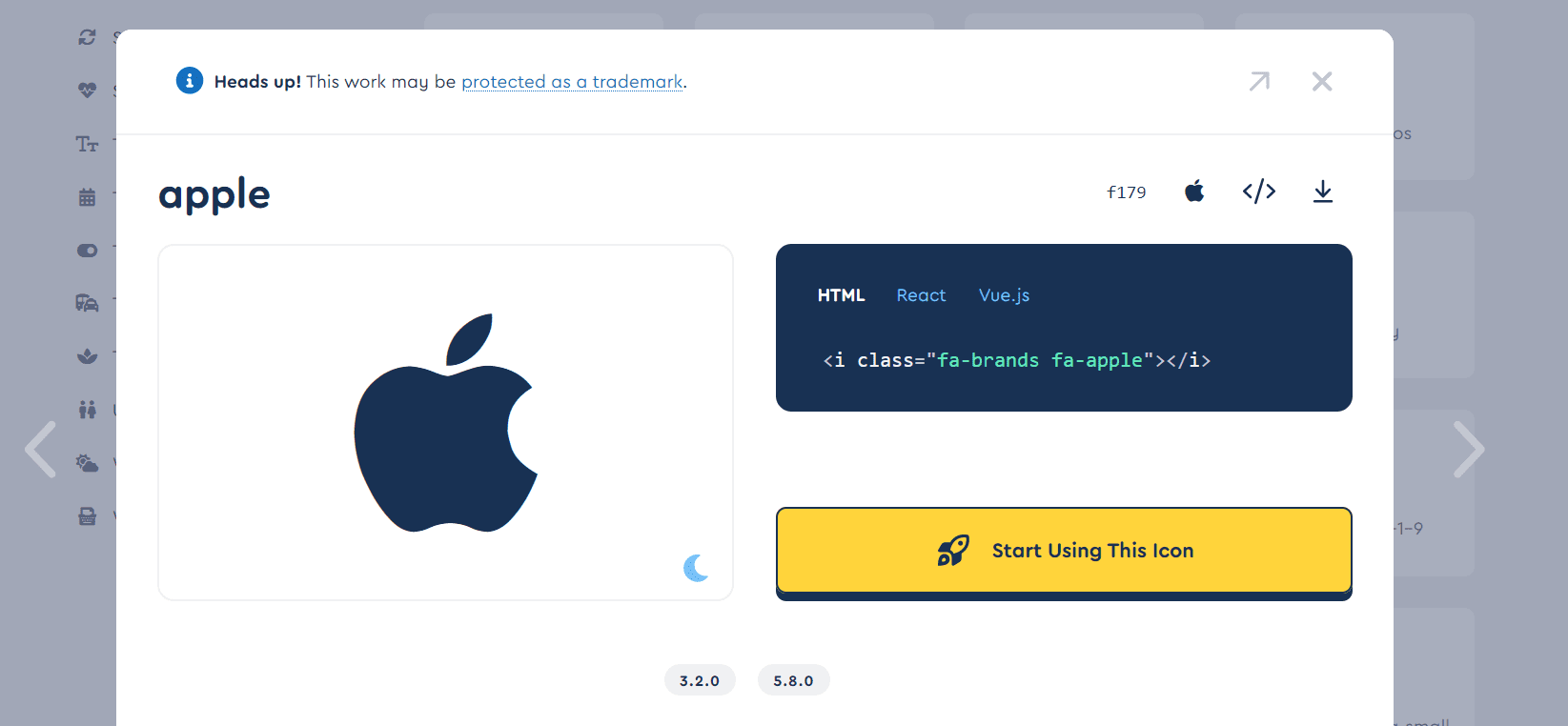
پس از پیدا کردن آیکون مورد نظر خود کافیست روی آیکون کلیک کرده تا پنجره ای برای شما باز شود. سپس داخل پنجره آیکون به همراه تگ مخصوص نمایش داده می شود که بر روی تگ کلیک کنید تا کپی شود. سپس آن را در کدهای خود جای گذاری کنید.

نمایش آیکونهای Font Awesome
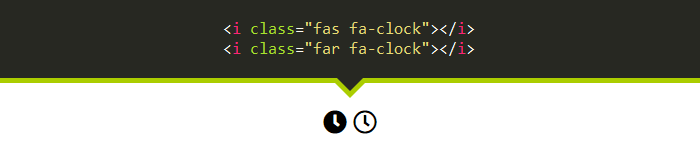
برای نمایش آیکونهای فونت اوسم در هرجایی از صفحه وب خود، میتوانید از تگ i یا span کمک بگیرید و از طریق اتربیوت class برای انتخاب نوع آیکون استفاده کنید. به مثال زیر توجه کنید:

برای انتخاب آیکون در اتربیوت class میتوان دو پیشوند به کار برد، fas و far، که پیشوند fas مخفف عبارت Font Awesome Solid و پیشوند far مخفف عبارت Font Awesome Regular است. این نشان دهنده این است که Font Awesome دارای انواع آیکونهای Solid و Regular است.
بعد از پیشوند میتوانید، نام آیکون مورد نظر خود را تایپ کنید. البته نیازی نیست که نام آیکون ها را حفظ کنید با رفتن به سایت فونت اوسم لیست تمام آیکونهای Font Awesome را مشاهده خواهید کرد و از آنجا نام آیکون مدنظر خود را کپی و جای گذاری کنید.

بسیاری از وب سایت های بزرگ از ایکون های وب سایت فونت اوسم استفاده می کنند. این وب سایت فوق العاده کاربردی است. نمایش آیکون در وب سایت بسیار موثر است به ویژه در رساندن مفهوم به مخاطب.
توصیه من به شما این است که حتما از آیکون های فونت اوسم استفاده کنید. و اگر شناختی به طراحی سایت ندارید یا علاقه مند به یادگیری هستید می توانید به بهترین شکل ممکن توسط اساتید با تجربه و امکانات بسیار بالا در دوره آموزش طراحی سایت شرکت کنید.



هیچ نظری وجود ندارد